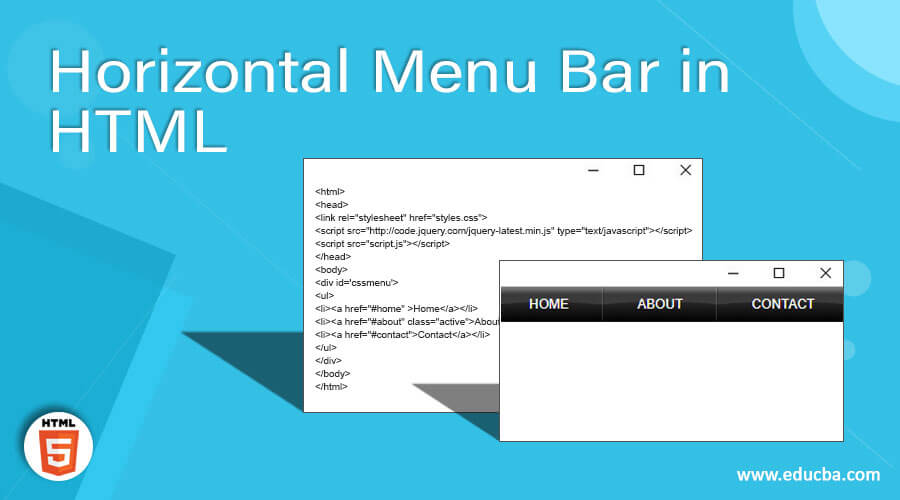
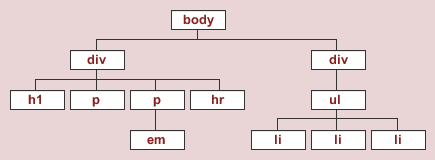
This exercise nests anchors within `<li>` elements. Wouldn't it make more sense to make the entire `<li>` a clickable anchor by nesting the `<li>` in anchor tags instead? - HTML FAQ -

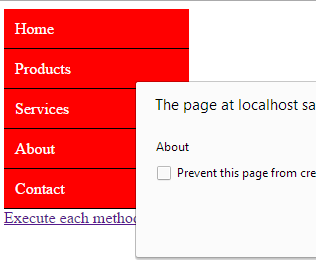
automated testing - How to select li element using Selenium in Python - Software Quality Assurance & Testing Stack Exchange